Excel(エクセル)を使わずに格好良い円グラフを作成する方法
あるデータを円グラフにしてブログサイトに貼り付けたかったのですが、自宅のPCにインストールされているのは Microsoft Excel 2003 のみ。。。
試しに描画させてみたらあまりに古臭く、さすがに格好悪いと思い、何か良いWebサービスがないか探してみました。
スタイリッシュな円グラフが描画できるWebサービス4種。
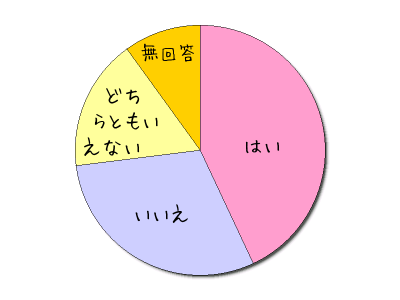
HeartRails Graph | キュートな円グラフ簡単作成サービス

項目、パーセンテージを入力するだけで作成できる、タイトルどおり簡単でお手軽なWebサービスです。
しかも項目の欄にはHTMLタグを使用できるため、グラフ内に描画される文字列を太字にしたり、文字色を変えたりなど装飾が可能です。
また「もっと細かく」を指定すれば、グラフの配色やサイズ、少ないながらも文字フォントまで変更できます。
用意されているフォントがかわいいのが良いですね。項目は10個まで対応しています。
サイトURL
http://graph.heartrails.com
円グラフの自動作成FLASHツール

こちらはブログやホームページに描画する目的専用といった感じのツールです。
まずダウンロードページの「素材のダウンロード」ボタンを押し、ツールをダウンロードします。
そしてダウンロードした圧縮ファイルを解凍し、中に入っているsample.htmを開きましょう。すると操作説明書が表示されますので、あとはその手順に従って設置可能です。
手順が多く若干めんどくさいですが、円グラフがアニメーションしたりと視覚的に面白いものが作成できます。
ダウンロードページURL
http://flash.xtaro.com/sozai/tool/en_graph/sample.htm
サイトURL
http://flash.xtaro.com/index.htm
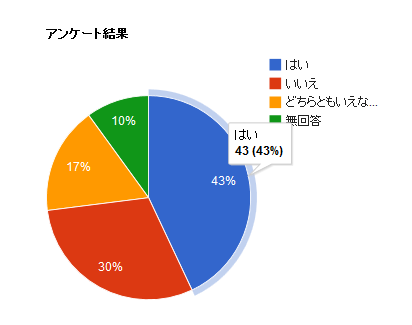
Google Chart Tool (javascript)

円グラフだけではなく、線グラフや棒グラフなども描画できるGoogleのサービスです。
HTML上でjavascriptを使用して描画します。
まず以下のソースを
~内に貼り付けます。ここでグラフの項目やオプションなどを編集する必要があるので注意してください。※ダブルクリックで全選択できます。
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1.0', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
// 各項目の名前と、数(パーセンテージではなく、実際の値)を設定
var data = new google.visualization.DataTable();
data.addColumn('string', '回答');
data.addColumn('number', '回答数');
data.addRows([
['はい', 43],
['いいえ', 30],
['どちらともいえない', 17],
['無回答', 10]
]);
// オプションの設定
var options = {'title':'アンケート結果',
'width':400,
'height':300};
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
そして以下の1行(divタグ)をグラフを表示させたい箇所に貼り付けます。
<div id="chart_div"></div>
様々なオプションを指定出来たり、カーソルを円グラフの上にもっていくと吹き出しで項目の表示を行なってくれるなど、色々楽しめそうなツールではありますが、代わりに導入までの敷居も一気に高くなった気がしますね。
詳細の使い方は以下のマニュアルURL(英語ページ)を読んでください。
サイトURL
https://google-developers.appspot.com/chart
マニュアルURL
https://google-developers.appspot.com/chart/interactive/docs/gallery/piechart
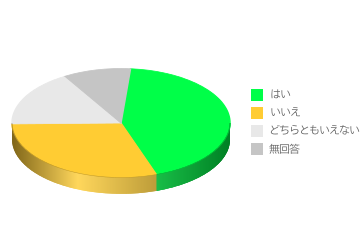
Google Chart Wizard (Google Chart API)

同じくGoogleからチャート作成サービスです。
こちらは前述の Google Chart Tool とは違い、Web上で項目を入力するとグラフが作成出来るというサービスです。
表記が英語なのでとっつきにくいですが、グラフのサイズや配色、フォントサイズの変更、また2Dグラフだけでなく3Dグラフの描画もできます。またおそらく項目数にも制限がない(少なくとも実用的な範囲)ようです。
スタイリッシュな3D円グラフが手軽に描画できるというのは魅力ですね。また Google Chart Tool と同様に、他にもいくつかのグラフの作成が可能なようです。
はっきり言って、本命サービスの1つだと思います。
サイトURL
https://developers.google.com/chart/image/docs/chart_wizard
他にも多数あるようです。
今回私は無料サービスに絞って探してみたのですが、有料無料やサービス提供の形式を選ばなければ、他にも同様のサービスが多数存在するようですね。
それにしてもGoogleは本当に何でもやっていますね。執念すら感じます。
でも個人的には、サービスが重複しているのがわかりづらいので、どちらか片方に統一して欲しいですね。

 Firefox OS シミュレーターのインストールと起動方法
Firefox OS シミュレーターのインストールと起動方法 システムエンジニアがおすすめする激安レンタルサーバー10選
システムエンジニアがおすすめする激安レンタルサーバー10選 クラウドソーシングサイト一覧【2019年版】
クラウドソーシングサイト一覧【2019年版】

 二つ名メーカー for Web(ブラウザ)
二つ名メーカー for Web(ブラウザ)
こりゃ、いいですね!
社内の、会議でいまだに、EXELで発表してる
自分には、 いいこと聞きました。
パワーポイントもようわからんです、
見た目じゃなく、営業成績 が重要だろうがあああ、怒。
と、吠えとります、笑。
あれまぁ、こっちまで来てくれたんですねw
ご来訪いただきありがとうございます。営業をされているんですか?会社の華ですね!?
自分は本職がプログラマー/システムエンジニアなため、エクセルはよく使いますよ。
ただ、最新バージョンのエクセルであれば、かっこいいグラフも描けるんですけど、古いバージョンだとどうしても古臭くてダサいグラフしか描けないんですよねw
Web上のサービス、探してみると色々あって覚えきれませんので、見つけたらこうやって記事にしていきたいと思います。
ではでは、仕事もトレードもがんばりましょう(・∀・)